The design of a mobile app is the key to success. A mobile app that is not designed well is something that will set you up for failure. A high-performing app does not only look good but works well too. A deficient app will ultimately lead to user frustration. And a frustrated user rarely completes his action on a mobile app.
In this fast-paced, digitally equipped world where the competition is beyond words, you need to go the extra mile to make your product a success. Whether it is a website or a mobile app, it should be geared to excel hundreds of competing products out there.
1. Stay on top of What Works

Rather than reinventing the wheel and running after it, stay in touch with what has worked in the past and what do users expect from a mobile app of your kind. You would have a natural desire to create ease for the user and add to their learning curve. For a mobile app, it is of utmost importance to penetrate the market and for that, looking up at references for top-performing mobile apps is a great way. Research and alertness are going to pay off big time!
Use empathy in your mobile app’s design and include certain images, icons, action items that users enjoy. Keep the best practices of icons, use of colors, placement of CTAs in mind. In short, make sure that you design an app that not only looks good but functions well and pushes its user to move on to the next step steadily.
2. Use Grids for Designs

Using a grid while working on app designs is a great way to define the spacing. The layout of a mobile app makes a huge difference in its interface. Every element defines the spacing. The moment a line, a dot, or a word is placed on your design canvas, you have your margins and padding defined.
This will help keep the design layout neat and aid in completing the design components. With the help of grids, you are able to maintain consistent widths and heights.
3. Consider Various Screen Sizes

When designing a mobile app, specialists need to keep in mind that there is a multitude of mobile devices available to their target market and in order to make their app successful, they need to cater to its interface with all the screen sizes. Not only screen size but screen resolutions also differ from device to device. Think about how your app will perform on all these different screen sizes and take into consideration different screen sizes; smartphones, Smart TVs and tablet devices, etc.
4. Simplicity Wins Over Complexity

Excess of everything is bad and the same rule applies when it comes to making your mobile apps complex systems. Always keep in mind that the simpler a mobile app is, the bigger the user base it will attract. Real users will be viewing the app on a small device and you don’t want to confuse them with a number of action items on one screen or for that matter, a series of steps to complete their action with your app. Keep the best practices of usability in mind when designing a mobile app. A simple design helps the user in staying focused and complete their action. If there are too many buttons to choose from, it will keep the user busy and impact their experience and your conversions.
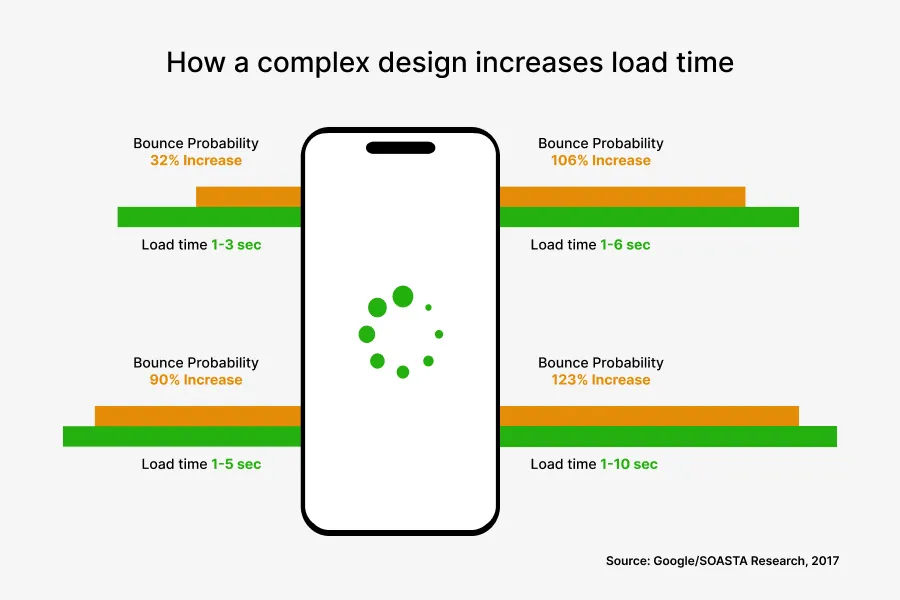
5. Minimize Loading Speed

Think of it this way: A complex design is directly proportional to a longer loading time. Since the bounce rate is dependent on loading time., you need to pay special attention to make sure that you keep your design simpler as it impacts business results.
A high bounce rate is an alarming situation for product owners as this is a direct indication of your mobile app being abandoned by users. A simplified design helps solve this problem and actually helps in increasing the conversion rate. As engagement rate increases, a user experiences an improved interaction and when they enjoy using your app, they will continue using it.
6. Recognizable Actions Help

Recognizable actions help users be patient with your mobile app. It is crucial to ensure that the buttons on the app have some kind of push effect when they are clicked- this helps satisfy the user’s psychology. A user needs to know that their action is being acknowledged. Otherwise, they might believe that the app is frozen and this will take you back to the issue of loading time and bounce rate.
For example, when the page is loading, there should be some kind of depiction of the loading symbol so that the user doesn’t grow impatient and start sulking about their choice of the app. This will directly negatively impact your business goals since there might be a decline in conversions rates. Due to this petty error- you don’t want that!
7. Font Style and Size

Your mobile app needs to be convenient and legible. Not only this but it needs to be consistent with the rest of your digital platforms. You need to ensure that the branding is consistent and typography is maintained throughout all digital channels e.g. website.
Make sure that the font you choose is not too fancy as fancy fonts often appear gaudy and create a feeling of clutter throughout the interface. Moreover, if the font size is not considered in proportion to the different mobile screen sizes there might be further issues. A tacky font style can also cause a cluttered effect on the mobile screen and in this advanced era where users are interacting with numerous digital interfaces every day, you don’t want to stand out as the one making a poor mark in their memory.
8. Convenient Navigation Wins

A simple design also indicated the importance of simple navigation throughout the mobile app. Think about the size and placement of certain elements in your mobile app while designing it. Keep in mind the placement according to most relevant best practices; which hand is commonly used, which finger is frequently used, and what feels comfortable? Test these action items yourself before you start designing. A/B testing a mobile app with a few users will also help you decide the placement.
In addition to this, make sure that your navigation is accessible for any potential users with disabilities as well.
9. Start with Basic Prototypes

Before you jump into complexities, start by creating simple prototypes of the mobile app. Other than helping you save time, effort and money, this will also help you in understanding the functionalities of the mobile app and its usability for the users. By running focus groups and surveys, you can come up with a list of additional features and several improvement areas. You can use mood boards to put all elements, color schemes and fonts, etc. in order.
This is one of the most useful tips for creating a mobile app with a large user base and translating it into soaring conversion rates.
10. Testing Iterative Models & Update Design

An iterative design helps in creating a mobile app UI that is not only responsive but engaging as well. Behavioral analytics help in tracking and analyzing the user’s interaction and intention towards the mobile app. It is a great way to conclude that your design impacts the actions taken by the users.
You need to stay on top of the latest trends and industry best practices and through that, you can keep innovating your mobile app. It is best if the development and design updates can go hand in hand to achieve the best possible outcome. Just make sure that the updates are not that drastic to make the user feel they are interacting with a completely different app. This also confuses the user, especially if there is a learning curve with your mobile app.
Designing an app is perceived to be a minor job but it takes a lot of critical analysis and attention to detail to make sure that everything is put together to form a high-performing mobile app that keeps the users hooked. Let your creativity speak and never hesitate in experimenting with industry best practices. You need to be an apt user of similar apps before you start to design one yourself.
This is just to gain more perspective and thought on what will work for you and what won’t. If you need help in getting an app designed and developed for yourself. we are here to help. https://venturerepublic.net/









.jpg)









